目的是进行知识的输出,所以需要用一种方式进行笔记的创作,可选的有方案有,参考:
- 第三方博客管理网站:CSDN,知乎,博客园
- 内容管理系统动态博客:wordpress
- 静态网站生成:hexo,jekyll结合typora和github
需求
1. 可以复制图片粘贴到笔记中时自动复制到本地并且上传到图床生成url链接.
2. 图床链接挂了之后可以用本地的图片.
3. 本地图片删除后可以克隆图床的图片到本地.
4. 对于笔记的移动和整理并不影响笔记所设计的图片,并且图床的链接也需要得到相应的整理
5. 复制md笔记发布到个人网站或者印象笔记可以不用管图片.
6. 修改笔记删除图片时如果已经上传图片的话需要删除,没有上传的话需要删除本地图片.(这一步骤需要人工完成,所以最好是笔记做完后再全部上传图片)
方案
1. 只设置一个image图片文件夹,所有文件的图片都放在该文件夹并启用自动上传.
优点:该方案可以完成1,3,4.第2点可以搭配替换url为本地图床的根路径可以完成.
缺点:图片位于一个文件夹下,很混乱,不知道哪个笔记用到了哪些图片.
2. 在md文件的相对同级路径下新建.asset文件存放对应笔记的图片
优点:图片管理清晰,可以知道哪个笔记对应哪些图片,也容易拷贝本地文件给别人.
缺点:不知道可不可以在云端图床新建同样的.assets文件夹并上传文件(可能搭配yaml设置可以,也可能不行).
最终我选择了方案1.
配置
Picgo配置图床
1. 选择gitee为图床,在gitee新建仓库为**pic-bed**,新建文件夹**img**,将图片后续都上传到img文件夹下面.
2. 下载安装picgo,在picgo-插件设置中搜索**gitee**进行安装,安装好了gitee插件后,在图床设置-gitee图床中设置如下:
- onwer:pengber //gitee网站的用户名
- repo:pic-bed //gitee网站的仓库名
- path:img //我是计划将图片都上传到img文件夹下,本地在md的写作文件夹下面建立img文件夹存储图片.
- token:******** //为gitee设置-私人令牌中生成的token
3. picgo设置-设置server中设置监听地址为127.0.0.1,**端口为36677**
Typora设置
- 文件-偏好设置-图片 为如下配置:

设置1中插入图片时将图片复制到本地的图片库路径中,这样的话以后可以直接从图床下载img到本地就可以使用了.
设置2中表示无论是本地图片还是网络图片都复制到本地.
设置3中表示上传服务为PicGo,也可以自己编写command并选择.
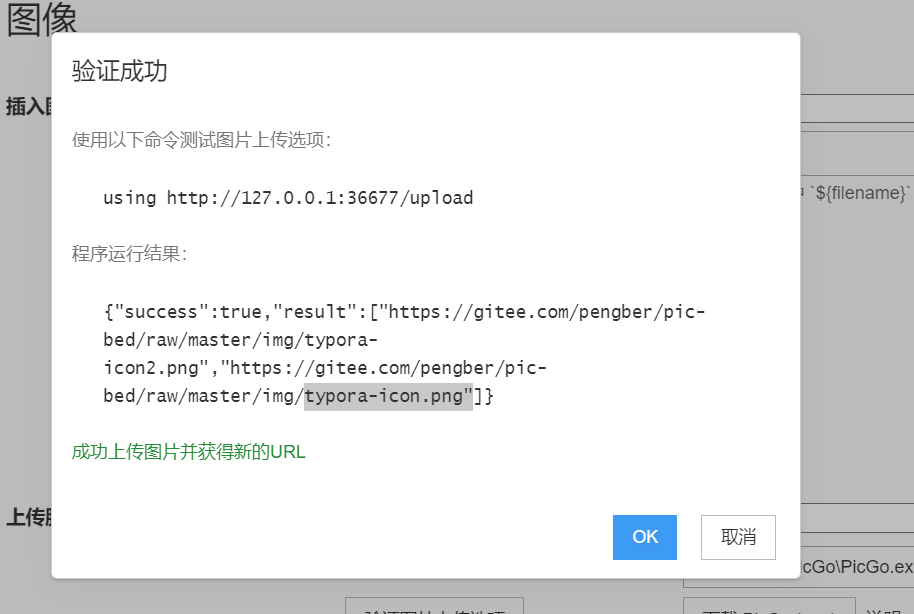
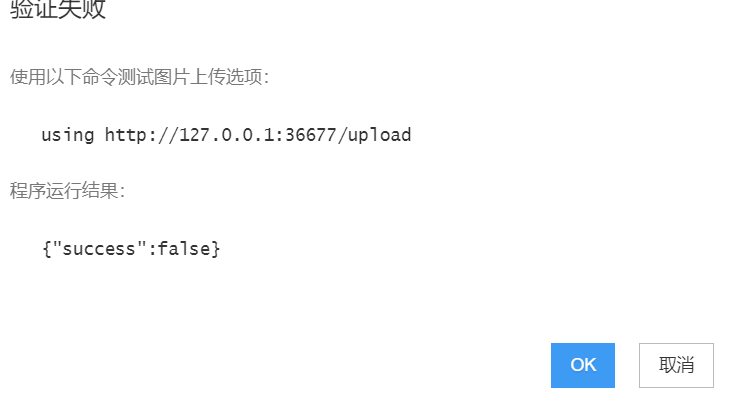
设置4中配置好了验证图片上传选项,这里的端口要和上面picgo设置的端口要一致,测试结果要为true.
我这里为false因为typora这里要上传一张名为typora-icon.png到图床上面去,我已经测试过了,再测试就会重复,导致无法上传,所以删除掉gitee/pic-bed/img/的这张图片后,再次测试就显示成功了
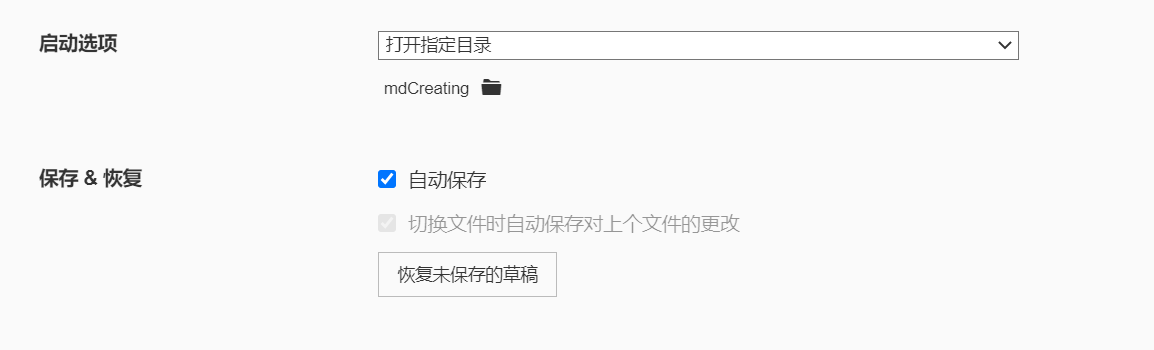
- 我还喜欢自己在通用设置中设置如下,这样可以一打开编辑器就直接编辑:

缺点
用本地typora创作比较方便,但是管理有点力不从心,有如下几个缺点:
- 文件系统不能显示文件夹下面有多少个文件,补充Typora文件管理的方法
- 不能按修改时间从晚到早浏览所有文件
欢迎在评论区中进行批评指正,转载请注明来源,如涉及侵权,请联系作者删除。

