这篇文章是一篇完整的小程序学习指南,面向人群是普通的大一或大二学生(具有一点点编程经验而又没有项目经验的同学),同时,也是我学习小程序的过程的记录。
零.预备知识
在这里,我期待你对以下概念或者知识有所了解,
一.熟悉开发工具,阅读官方文档
从微信小程序的官方文档入手,学习并了解官方提供的demo, 这是小程序的官方文档, https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/ 这一步你需要达成的目标是 :
- 注册微信小程序开发账号
- 下载并安装微信开发者工具
- 跟着官方文档走,编译并预览微信提供的第一个小程序(demo)
- .json,.wxml, .wxss, .js文件是什么,分别起什么作用,也就是说
- json是什么
- 学习wxml的语法,明白组件是什么东西。
- 学习wxss的语法,明白组件的样式代码具体在小程序哪个文件编写
- 了解小程序生命周期
- 明白API是什么,学习小程序提供的wx. setStorageSync ,wx.login,wx.onload都是什么功能。
- 学习this的用法,学习setData的用法
- 明白箭头函数,匿名函数,回调函数,[promise](http://es6.ruanyifeng.com/#docs/promise#Promise 的含义)对象的作用
- utils文件夹下的util.js是什么,干嘛用的,在哪里使用了它,怎么使用它(import)
- 学习数据绑定,了解Mustache 语法
- demo获取用户信息(getUserInfo)的整个过程,获取道的信息存储到了哪里,在开发工具的哪里可以查看。
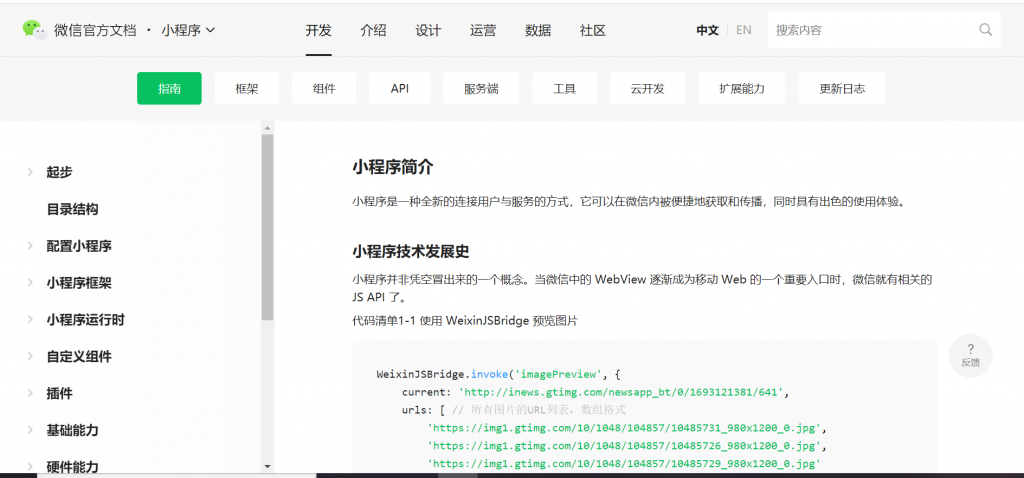
- 阅读官方文档指南(图1)中的起步,目录结构,配置小程序,小程序框架四个部分的内容(虽然有些会看不懂,但是也要一句话一句话读过去,不懂得google,还不懂得放着),并且阅读框架,组件,API的内容。

二.学习前端(小程序端)
找一些只有前端的demo,或者找你感兴趣的开源小程序只观察其前端,学习更多组件的用法,学习样式的编写,学习js前端怎么处理,以下程序是我通过难易程度筛选出来的开源小程序,顺序有先后。
- 简易计算器小程序 这个小程序只有前端,另外只有5个页面,两个页面还是之前官方demo就有的。通过这个小程序你可以学习以下知识:
 除此之外,这个小程序有一个BUG所在,你需要找出它并且解决它。BUG关键词:view,页面跳转
除此之外,这个小程序有一个BUG所在,你需要找出它并且解决它。BUG关键词:view,页面跳转
这个是代码在码云上,也比较简单,3个页面,支付功能用存储图片来代替,真正的支付功能需要用商户号+真机调试+后端代码才能实现。
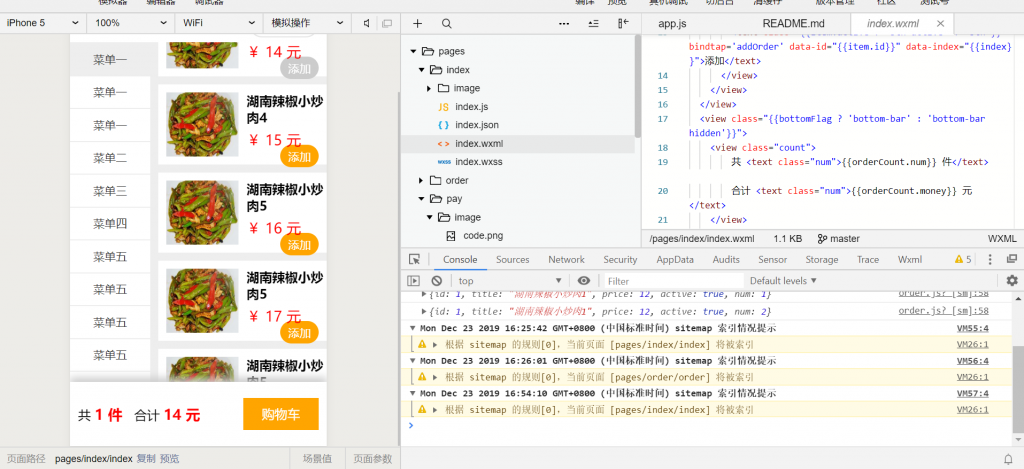
- 微信小程序购物车
 这个小程序和计算器难度差不多,但是也只有3个页面。通过这个小程序更进一步的学习组件和JS的知识。这个小程序克隆下来直接用开发者工具打开,会报3个错误,你需要解决这三个小错误,然后学习此程序的JS语法知识。
这个小程序和计算器难度差不多,但是也只有3个页面。通过这个小程序更进一步的学习组件和JS的知识。这个小程序克隆下来直接用开发者工具打开,会报3个错误,你需要解决这三个小错误,然后学习此程序的JS语法知识。
以上3个程序都是不带后端的小程序,目的是为了熟悉各个组件,样式,逻辑的功能和实现代码,自己如果感兴趣的话也可以找自己想做的小程序类型的demo来学习,在学习上面小程序的过程中,离不开对官方文档的查看和搜索引擎的使用,通过这一步的学习你至少达到以下目标(掌握的程度):
- 各种常见组件及其常用属性的使用,例如:view,scroll-view,swiper,swiper-item, text, icon,button,checkbox,input,lable,picker,picker-view,radio,textarea,navigator,image。
- flex布局,常用的css样式怎么编写,例如:fond-size,color。
- js对于字符串,数组数据的处理。
- 腾讯提供的常用api的使用,例如wx.canIUse(基础),wx.switchTab(路由),wx.showToast(界面),wx.setStorage(数据缓存),wx.previewImage(媒体)
三.学习前后端交互 (php)
找一些有前后端沟通的小程序,但是后端数据是别人写的或者公司提供的API,而不是自己写的,重点关注前后端交换数据的过程。
妹纸图
通过调用干货集中营提供的API,做了只有几个页面的小程序,因为页面较少,所以可以更好的关注到前后端交互的过程,达到以下目标。
- 前后端怎么交互的,交互的结果是怎样,怎么通过控制台查看相应数据。
- 列表渲染的知识。
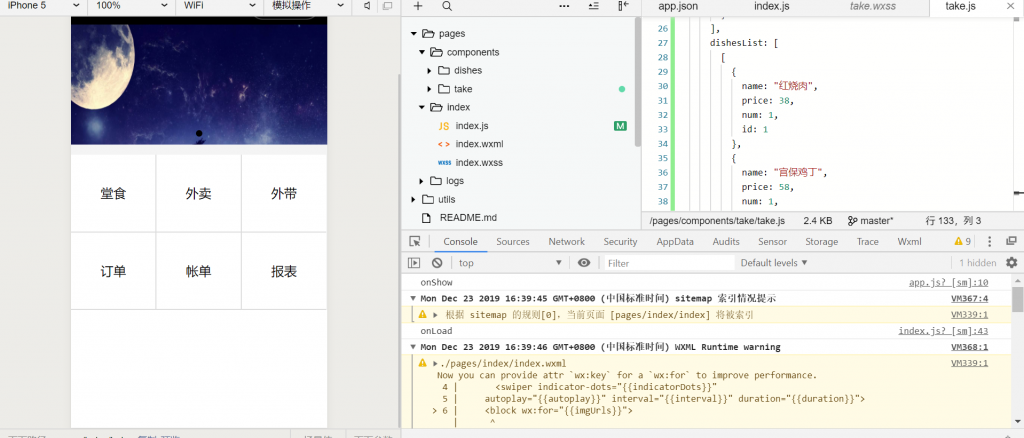
本地宝小程序
这个小程序有5个较为精致的页面,已经有了一个完整的小程序的样子,通过这个小程序你将会接触并学习以下知识:
四.搭建本地WAMP
小程序的后端可以有以下几种方案:
- 云开发(腾讯云)
- PHP(LAMP)
- JAVA
- js(nodejs)
我选择PHP语言的原因就是,LAMP最有名,所以当初做的时候直接就没有选择,选用PHP语言,而与PHP配套的本地测试环境就是WAMP,上线环境是LAMP,所以我们需要搭建一个WAMP环境,将自己的电脑变为一个服务器,与小程序前端作沟通,这一步你需要完成:
- WAMP环境的搭建。
- 小程序index页面onload生命周期内使用wx.request方法提交用户信息userinfo进行请求,返回yes字符串表示前后端交换数据成功。
五.学习后端开发
在这个阶段,我们已经搭建好了本地的服务器,再需要找几个有前后端实现的小程序源码进行学习,重点放在后端代码在得到前端提交上来的数据进行业务逻辑处理,插入数据库,返回相应的数据。
考勤签到助手
这个小程序功能简单,后台由自己实现,自己将作者提供的数据库导入到自己的数据库上,然后配置将后台文件拷贝到自己的WAMP指定的域名相路由的文件夹里面,就可以进行一个测试,需要掌握以下内容。
- php语法细节(变量,数组,类,字符串处理)。
- 如何用php文件链接数据库。
- 查看自己的php是否有curl模块,没有的话安装,明白login.php文件是做什么用的,通过提交开发者的小程序appid和secret和用户的code给腾讯api从而得到用户的openid。
- 得到用户openid的目的是什么。
- 数据库是什么,mysql语法细节。
- 插入,更新,删除数据库的语句是怎么样的语法,在phpmyadmin中执行几条插入,更新,删除语句,怎么用php执行这些语句。
- php中class怎么使用,怎么用class来包装数据。
- echo json_encode()的作用。
六.以“大学最后一公里”完整作品设计与开发
我们现在要设计并开发一个校园内快递代取的产品,需要设计相应的数据库,前端页面和数据库的建立,前端页面的开发,后端逻辑的开发,这三者是相辅相成互相穿插的,这个模块我们需要新学习的知识是
- 数据库的设计
七.产品上线
我们现在已经在本地服务器上测试并完成了自己的小程序,我们还需要将它上线,也就是将原本的本地服务器换成公网上的服务器,并且将小程序发布,这样每个人小程序就上线了。这部分需要学习以下知识:
- 购买域名和云服务器,并进行备案,这一步一定要先准备!!!!备案的日期每个省份均不一样,最长的20天左右,不要等到自己什么都准备好了才购买域名和云服务器,你甚至可以在本教程之前就完成此步,20天内开发好后,直接发布小程序即可,而不必等到备案成功后才上能发布,因为小程序不能用ip地址访问服务器,并且也不能使用未经备案的域名。
- linux服务器知识
- XFTP,XSEHLL的使用(也可以其他用于远程服务器操作和传输文件)
- 小程序相关信息(头像,名称)的设计(腾讯有要求)
- 小程序助手,客服小助手的使用
八.更进一步
完成之前几步,我们才做了一个非常非常简单的小程序,所有的代码都是我们自己手打的,考虑一下支付宝,美团的功能,这些功能复杂的小程序是如何实现的呢?也是纯手打吗?我们可以尝试学习以下知识
- 前端框架
- 后端框架
- UI库
通过学习以上的知识,我们可以完成更大更精美的小程序/产品了。
**九.**QAQ
- 完成此套教程需要多长时间?一个小程序的开发需要多长时间?
答:如果这套教程中的每一步的知识以前都没有接触过的话需要2个月左右的时间(早9晚6)。如果有过相关编程经验(网站的开发,移动端的开发(比如RN),1个月左右的时间即可。 - 微信支付如何实现?
答:微信支付功能只有公司主体的小程序才能开发,具体开发细节,微信有官方文档和一些教程,我之后有时间的话也会写博客来讲。除此之外,有偿提供微信支付主体账号。 - 我如果想作一个二手物品交易的小程序,需要注意哪些问题吗?
微信小程序有一定的限制,个人主体和公司主体分别制作的小程序的范围不同,除此之外,一些行业的小程序对于公司也有要求。详情请查看微信文档——开放的服务类目。 - 有什么问题可以评论。
十.提示
这篇文章总的来说是我的一个个人制作小程序的学习过程,而由于我的高度有限,所以这篇文章不一定是适合你的,也有可能桎梏你的发展,所以仅供参考,希望能对你有所帮助,每个部分我会逐渐写博客来讲解的。(2019年12.23日)挖坑:
- 熟悉开发工具,阅读官方文档
- 学习前端(小程序端)
- 学习前后端交互
- 搭建本地WAMP
- 学习后端开发(php)
- 以“大学最后一公里”完整作品设计与开发
- 产品上线
- 更进一步
- QAQ
小程序学习链接集合:
微信小程序导航:官方文档+精品教程+demo集合(6月30日更新-小程序综合区-微信小程序开发社区-微信小程序联盟
欢迎在评论区中进行批评指正,转载请注明来源,如涉及侵权,请联系作者删除。